ゲーム系案件等で差分を管理する際にいちいち設定するのが面倒なので作りました。
レイヤーカンプとは
Photoshopにはレイヤーカンプという機能があり、レイヤーの表示状態等を保存しておくことができます。
これにより、いちいちレイヤークリックで表示非表示を切り替えなくても差分を管理できます。
書き出しもカンプ毎に出来るので便利。
詳しくは以下Adobeのサイトなどを…
レイヤーカンプとは、レイヤーパネルの各レイヤーの状態を記録したスナップショットのことです。レイヤーカンプには、次の 3 種類のオプションが記録されます。
Photoshop レイヤーカンプ
- レイヤーパネル内のレイヤーの表示と非表示
- ドキュメント内のレイヤーの位置
- レイヤースタイルや描画モードの適用によるレイヤーの外観
納品時に「差分はカンプ設定してください」という案件もあったり。
でもこのレイヤーカンプ、Photoshopの機能なのでSAIとかCLIP STUDIO PAINT経由した作業して保存すると無効になっちゃうんですよね。
繰り返し修正とかでソフトを行き来するとその度再設定が面倒。
なのでどうにかしたくてスクリプト作りました。
スクリプトの実行について
スクリプトの実行にはいくつか方法がありますが簡単に
ドラッグドロップで実行
Photoshopにドラッグアンドドロップすることでスクリプトを実行できます
スクリプト参照から実行
メニューからファイル > スクリプト > 参照…
からスクリプトファイルを指定して実行できます
スクリプトフォルダに入れて実行
Windowsの場合\Program Files\Adobe\Adobe Photoshop 【バージョン】\Presets\Scripts\
Macの場合 /Applications/Adobe Photoshop 【バージョン】/Presets/Scripts/
上記フォルダにスクリプトファイルを入れてPhotoshopを再起動。
ファイル > スクリプト > 【スクリプトファイル名】
からスクリプトファイルを実行できます
使い方
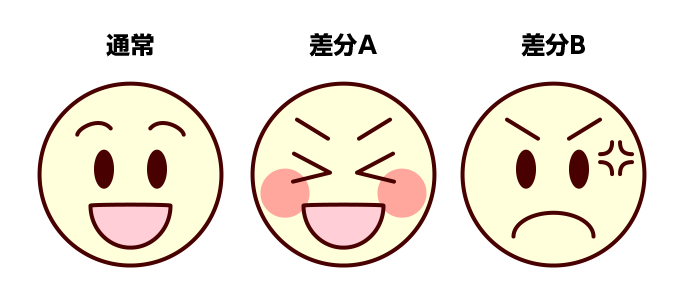
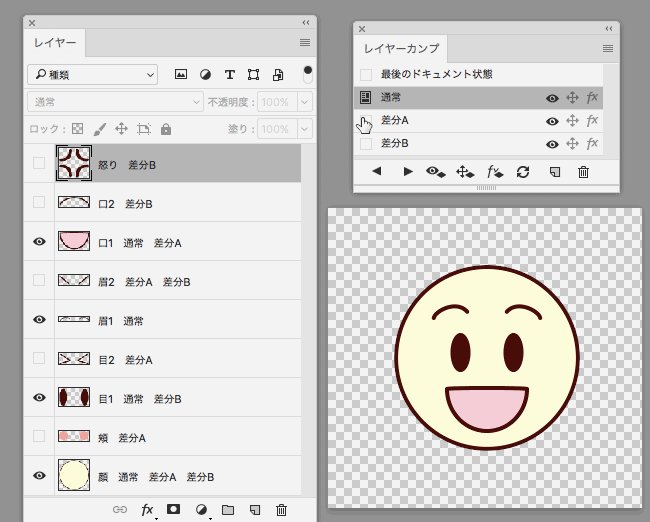
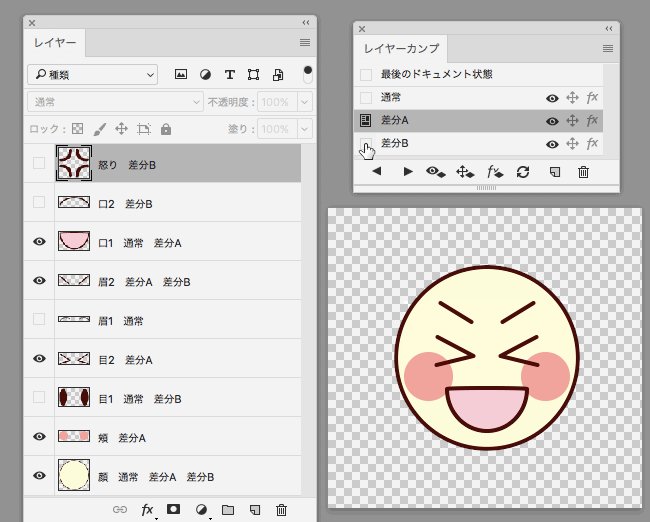
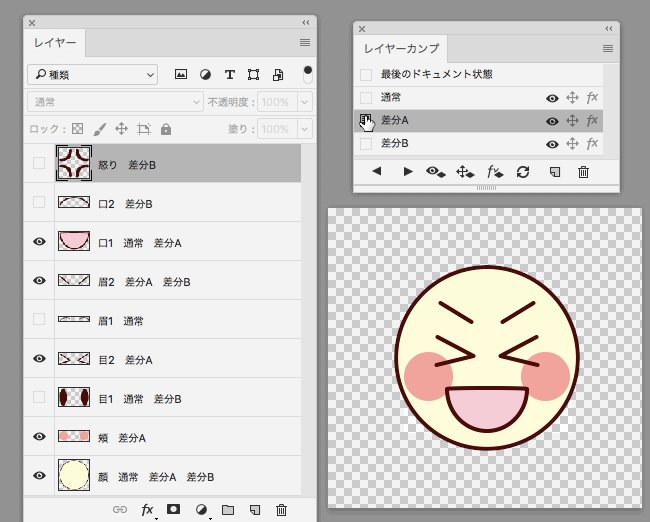
以下のような【通常】【差分A】【差分B】というものを最終的に作りたいとします。
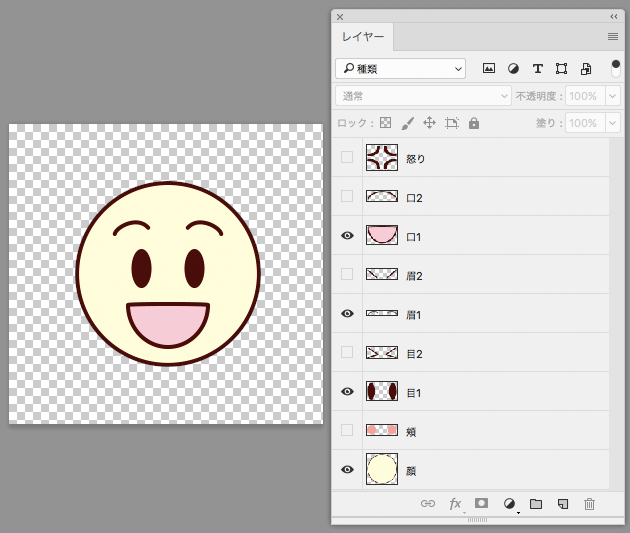
レイヤーはこうなってます。
このスクリプトはレイヤー(グループ)名に応じて動作しますので、レイヤー(グループ)名を調整します。
レイヤー名の変更に関しては便利なスクリプトが各所で色々配布されてますので適宜利用してください。
そのうち連動したスクリプト作りたい。
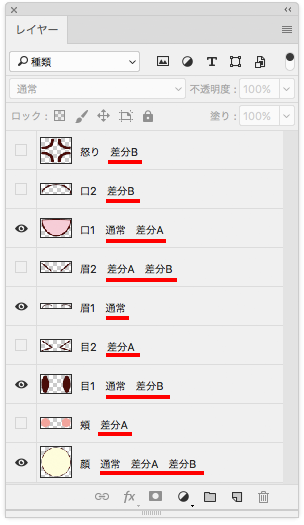
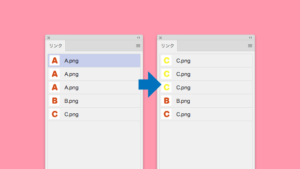
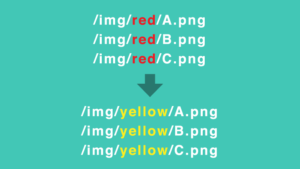
各レイヤーに差分名を付けます。
複数差分に使うレイヤーには複数名前を付けます。
以下のようになります。
レイヤー(グループ)名を設定したらスクリプトを実行します。
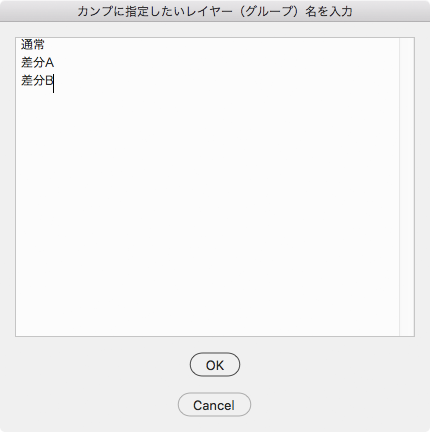
入力ダイアログが出るので、設定したレイヤー名と同じ名前を改行で入れます。
今回の場合以下の様に入力します。
OKを押すとレイヤーカンプが作成されます。
注意
- レイヤーを追加した後などに再度実行する場合、元のレイヤーカンプを削除しないと重複して作成されます。
- 重複する文字(「差分」と「差分A」など)がある場合うまく動きません。
- レイヤーグループに内包されている場合一番上位のレイヤーグループの判定になります。一番上位のレイヤーグループ名を変更してください。
ダウンロード
免責事項
スクリプトのダウンロード、実行は自己責任でお願いします。
このスクリプトを使用したことによる一切の責任を負いません。
おわりに
随分前につくったやつなので今回使い方をまとめたり見直してみたりしたら至らない部分が多々あり…
今そんなに使用頻度が高くないスクリプトなので優先度は低いけど、そのうちもうちょい整理したい。