疑似コピペ
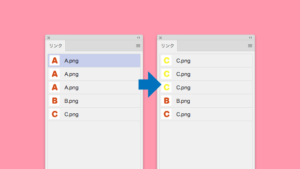
Photoshopではレイヤーのコピーペースト(カットペースト)が直感的に出来ません。
ファイル内コピペもそうだし、別ファイルへのコピペも。
それを直感的にコピペ出来るようにしたのが今回のスクリプトです。
任意のレイヤー(フォルダ)をコピー(カット)し、任意のレイヤーの上、任意の別ファイル等へペースト(移動)ができます。
※追記:2018/01/05 Photoshop CC2018からレイヤーのコピペ実装されたそうです
スクリプトの実行について
スクリプトの実行にはいくつか方法がありますが簡単に
ドラッグドロップで実行
Photoshopにドラッグアンドドロップすることでスクリプトを実行できます
スクリプト参照から実行
メニューからファイル > スクリプト > 参照…
からスクリプトファイルを指定して実行できます
スクリプトフォルダに入れて実行
Windowsの場合\Program Files\Adobe\Adobe Photoshop 【バージョン】\Presets\Scripts\
Macの場合 /Applications/Adobe Photoshop 【バージョン】/Presets/Scripts/
上記フォルダにスクリプトファイルを入れてPhotoshopを再起動。
ファイル > スクリプト > 【スクリプトファイル名】
からスクリプトファイルを実行できます
ショートカットキー推奨
今回のスクリプトに関しては、ショートカットキーへの登録を推奨します。
スクリプトフォルダに入れた後、Photoshopのショートカットキー設定から設定が出来ます。
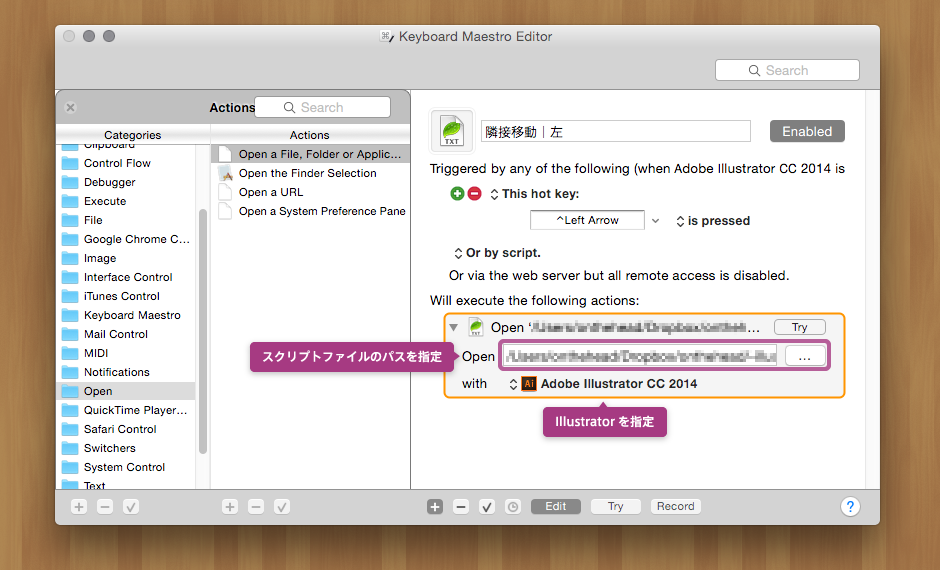
また、Keyboard Maestroなどのソフトで管理もできるのでそちらもおすすめです。
これに関してはまた別記事で書けたら…
とりあえずIllustratorでの例ですが以下など参考にどうぞ。

ショートカットキーは
copyyy.jsx → Cmd + Alt + C
cuttt.jsx → Cmd + Alt + X
pasteee.jsx → Cmd + Alt + V
など、元のコピペと似たようなキーを設定すると直感的に使えます。お好みでどうぞ。
使い方
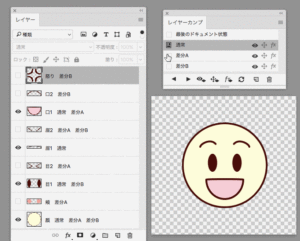
疑似コピー(copyyy.jsx)と疑似カット(cuttt.jsx)はレイヤーやグループを選択した状態で、実行してください。(複数可)
疑似ペースト(pasteee.jsx)は上記を実行していないと実行できません。
ペーストしたい部分を選択して実行してください。選択したレイヤーの上にペーストされます。
上にも載せましたがもう一度動画で↓
このスクリプトについて
元々JavaScriptよくわかってなかったのですが、ユミソラさん(@Yumisora)のJavaScript講座に参加して学んだ後からある程度いじれるようになりました。
ユミソラさんに参考に見ていただいたところ色々改良してくれまして…現在のスクリプトはそれが元になってます。ありがとうございます。
また、ユミソラさんの講座にてご本人が更に改良を加えたものを配布されてますので、そちらの方が実用的かと思いますので、興味のある方はぜひ。
ダウンロード
免責事項
スクリプトのダウンロード、実行は自己責任でお願いします。
このスクリプトを使用したことによる一切の責任を負いません。
おわりに
疑似コピペ、copyyy、cuttt、pasteeeって適当に付けた名前がなんか気に入ってます。